App Tracking mit Firebase und Google Analytics 4
Das Thema App-Tracking wird stetig relevanter. Schaut man sich die Entwicklung des mobilen Nutzungsverhaltens der letzten Jahre an, wird schnell klar, dass sich das gesamte Online-Nutzungsverhalten, welches einst durch eine starke Desktop-Nutzung dominiert wurde, immer weiter in Richtung mobiler Nutzung verschiebt. Im Jahr 2015 lag der Anteil der mobilen Nutzer in Deutschland noch bei 54 % und stieg bis zum Jahr 2020 um 26 % auf insgesamt 80 % Anteil an.
Die fortschreitende Verlagerung der Customer Journey erfordert von Unternehmen und Werbetreibende daher, das Einkaufserlebnis als auch die Marketing-Aktivitäten mobil zu optimieren. Um wettbewerbsfähig zu bleiben, müssen Unternehmen messbare Erfolgskriterien für ihre digitalen Kontaktpunkte mit den Usern definieren und die mobilen Nutzungsdaten entsprechend erfassen. Google bietet mit Firebase nicht nur eine App-Development Platform, mit der sich Apps erstellen lassen, sondern mit Google Analytics für Firebase und Google Analytics 4 auch Tools zur Erfassung des Nutzungsverhaltens. Apps gibt es für viele unterschiedliche Geräte (iOS, Android, Amazon Fire TV etc.). Dabei sind Apps oft unterschiedlich programmiert. Grundsätzlich kann man zwischen reinen Web-Apps, nativen Apps und hybriden Apps unterscheiden. Die Tracking Integration hängt dabei von den technischen Gegebenheiten ab. Welche Optionen es für das App-Tracking gibt und welche für die jeweilige technische Gegebenheit optimal ist, erfahren Sie in diesem Blogbeitrag.
“App Tracking unterscheidet sich aus technischer Sicht grundlegend von Web Tracking. Zudem ist die technische Basis der App absolut entscheidend für die Wahl des richtigen App Tracking Setups.“
– Marcus Stade
1. App Tracking Optionen
Für das App Tracking ist neben der technischen Grundlage und ihrer Funktionsweise entscheidend, wofür die generierten Daten Verwendung finden und an welche Systeme diese weitergereicht werden sollen. Hierbei wird zwischen nativen Apps, rein webbasierten Apps als auch hybriden Apps unterschieden. Das Measurement Protocol stellt dabei eine Sonderlösung für Anwendungen dar, bei denen eine technische Umsetzung der genannten Optionen nicht möglich oder mit starken Einschränkungen verbunden ist.
Folgendes Schaubild zeigt die grundlegenden Optionen, klassifiziert nach der technischen Gegebenheiten der App:
Native App
Web App
Hybrid App
Measurement Protocol
1.1 Native-App
Als native Apps werden Anwendungen auf mobilen Endgeräten bezeichnet, die speziell für das Betriebssystem des jeweiligen Endgerätes konzipiert und entwickelt wurden. Sie werden meist über die App Stores, die an das Betriebssystem gekoppelt sind, als kostenfreie und kostenpflichtige Anwendungen vertrieben. Im Folgenden stellen wir Ihnen zwei idealtypische Lösungen zur Datenerfassung von nativen Apps vor.
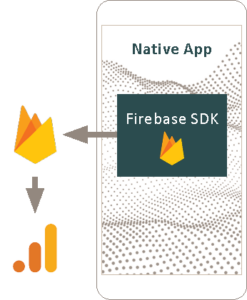
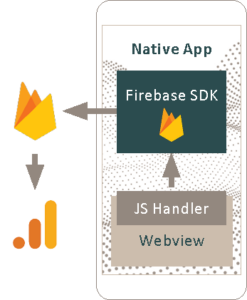
1.1.1 Firebase SDK
Zur Erfassung der Tracking Events wird das Firebase SDK im Code der nativen App implementiert. Das SDK kommuniziert die implementierten Events an das zugehörige Firebase-Projekt. In Firebase selbst stehen neben einem Analytics-Dashboard, mit Informationen zu Nutzern und anderen Metriken bereits Reportings wie “Crashlytics” oder unterschiedliche Performance-Indikatoren zur Verfügung, welche die Funktionsweise der App bewerten lassen (sofern implementiert). Wird das Firebase-Projekt mit einer Google Analytics 4-Property verknüpft, stehen die Daten direkt in Google Analytics 4 zur Verfügung und können dort mit Daten aus anderen App- und Web-Data Streams kombiniert werden.
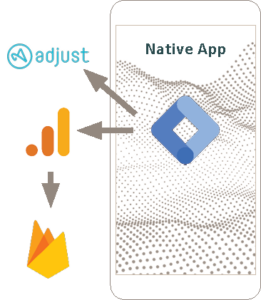
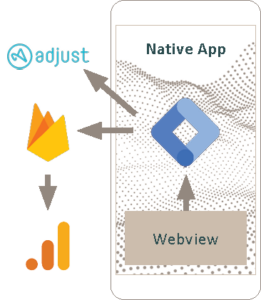
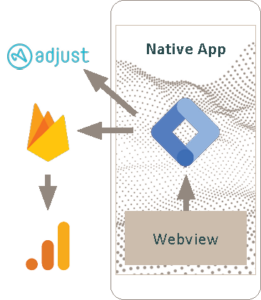
1.1.2 GTM Integration
Die Integration eines Google Tag Manager-Containers (GTM) in einer nativen App ermöglicht mehr Flexibilität in der Einbindung und Kommunikation der Events an Third Party-Anbieter und Werbetreibende. Somit lassen sich, wie im Schaubild dargestellt, nutzerbasierte Informationen zu Kampagnen und Events an Tools wie beispielsweise Adjust zurückspielen. Ein wesentlicher Vorteil dieser Option stellt jedoch der Verzicht von zusätzlichem Code und dessen Komplexität innerhalb der Applikation dar. Der GTM übernimmt hierbei die Aufgabe, die implementierten Events in das passende Datenformat des jeweiligen Endpoints zu strukturieren. Zusätzlich kön- nen innerhalb des GTM eingeschränkt Anpassungen und nachträgliche Konfigurationen an den Events vorgenommen werden, wodurch ein Maß an Flexibilität und Unabhängigkeit von der IT und Release-Zyklen gegeben ist. Wird der GTM von Events aus der nativen App getriggert, leitet er diese entsprechend an Google Analytics 4, Firebase und/oder Third Party-Anbieter weiter. Über Google Analytics 4 stehen diese Daten dann ebenfalls in Firebase zur Verfügung.
1.2 Web-App
Web-Apps (Web-Anwendungen) werden entgegen nativen Apps direkt über einen Browser aufgerufen und funktionieren somit auf jedem internetfähigen Gerät auf Basis von CSS, Javascript und HTML5. Sie funktionieren nach dem sogenannten Client-Server-Modell und werden somit nicht auf den jeweiligen Endgeräten installiert und ausgeführt. Die Datenbereitstellung, -verarbeitung und -auswertung erfolgt dabei auf einem Server bzw. in der Cloud. Das Tracking ein- er reinen Web-App kommt dem regulären Web-Tracking schon sehr nahe. Folgend haben wir Ihnen hierfür zwei favorisierte Optionen im Detail dargestellt.
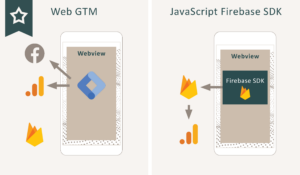
1.2.1 Web GTM
Die Einbindung eines Google Tag Manager-Containers (GTM) entspricht der Vorgehensweise bei der Implementierung eines klassischen Website Trackings. Diese Option wird für das Tracking innerhalb einer Web-App favorisiert. Der GTM wird dabei im HTML-Code des Web-Containers implementiert. Dieser reagiert auf Veränderungen im dataLayer des Web-Containers. Zur Analyse werden bei diesem Ansatz die Daten vom GTM direkt an Google Analytics 4 im Firebase-Format weitergeleitet und können dort analysiert werden. Auch bei dieser Lösung ist Flexibilität hinsichtlich der Tracking Integration gegeben, da zusätzlich über den GTM die implementierten Events an unterschiedliche Endpunkte (z. B. Facebook, Google Ads etc.) gesendet werden können.
1.2.2 JavaScript Firebase SDK
Die Implementierung des Firebase JavaScript SDK stellt eine Lösung dar, bei der Daten mithilfe einer Javascript Bibliothek an Firebase gesendet werden. Lässt sich der GTM nicht in der Webanwendung implementieren, kann auf das Firebase JavaScript SDK zurückgegriffen werden, sofern diese JavaScript unterstützt. Die über das SDK gesendeten Daten werden in Google Analytics für Firebase erfasst und sind bei einer Verknüpfung mit Google Analytics 4 auch dort verfügbar. Firebase bietet neben der Analytics Bibliothek noch weitere JavaScript Bibliotheken wie Remote Config oder Firebase Cloud Messaging an, die in Webanwendungen verwendet werden können.
1.3 Hybrid-App
Eine Hybrid-App stellt eine Kombination aus nativer App und Web-App dar. So basieren Hybrid-Apps auf Web-Technologien wie HTML5, CSS, JavaScript, laufen aber in einem Webview-Container. Sie sind also als native Apps verpackt und können somit auch auf native APIs und Funktionen vom Betriebssystem zugreifen. Folgend stellen wir Ihnen zwei gängige Optionen für das App Tracking hybrider Apps vor.
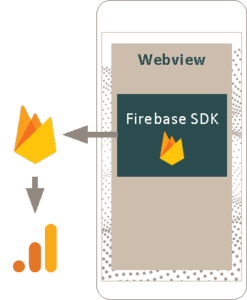
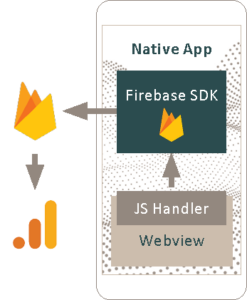
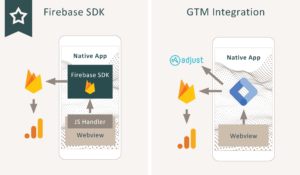
1.3.1 Firebase SDK
Apps, in denen zusätzlich Website Inhalte über einen HTML-Frame (Webview) in den nativen Teil der App eingebunden wurden, können sich ebenfalls das Firebase SDK zunutze machen. Zur Erfassung der Tracking Events aus dem Webview, müssen diese zuvor von einem sogenannten “JavaScript-Handler” in das richtige Format strukturiert werden. Dieser reagiert dabei auf Veränderungen im dataLayer des Webviews und kommuniziert diese im richtigen Format via postMessage an das im nativen Teil der App eingebundene Firebase SDK. Das integrierte Firebase SDK leitet die Events daraufhin an Firebase weiter. Ist das Firebase Projekte mit Google Analytics verknüpft, können die Daten anschließend auch dort analysiert werden. Der Handler fungiert aus analytischer Sicht als sogenannte “App-Bridge“. Er sorgt für eine Verbindung und Zuordnung der einzelnen Interaktionen innerhalb des Webviews und des nativen Teils zu einem einzelnen Nutzer.
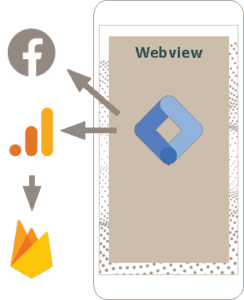
1.3.2 GTM Integration
Durch die Integration eines Google Tag Manager-Containers (GTM) im nativen Teil der App, ermöglicht diese Option mehr Flexibilität in der Einbindung und Kommunikation der Events an Drittanbieter und Werbetreibende. Wie auch bei der GTM Integration innerhalb einer rein nativen App, besteht mit dieser Lösung ebenfalls die Möglichkeit nutzerbasierte Informationen zu Kampagnen und Events an Kampagnen-Tools, wie bspw. Adjust, zurückspielen. Einen wesentlichen Vorteil dieser Option stellt jedoch der Verzicht von zusätzlichem Code und dessen Komplexität innerhalb der Applikation dar. Der GTM übernimmt hierbei die Aufgabe des in der ersten Option vorgestellten JavaScript-Handlers und bringt die im Webview ausgelösten Events in das passende Firebase-Format. Zusätzlich können innerhalb des GTM weitere Anpassungen und nachträgliche Konfigurationen an den Events vorgenommen werden, wodurch ein Maß an Flexibilität und somit eine gewisse Unabhängigkeit von der IT und Release-Zyklen gewährleistet wird. Wird neben dem GTM im Webview ebenfalls ein Firebase SDK im nativen Teil der App eingesetzt, um Daten an Firebase zu senden, agieren beide Tracking-Methoden unabhängig voneinander, wodurch mehrere Nutzer und Sessions entstehen können.
1.4 Measurement Protocol
Mit dem Measurement Protocol können mittels HTTP-Requests Events direkt an die Google Analytics 4-Server gesendet werden. Dies ermöglicht das Tracking von jeder HTTP-fähigen Umgebung. Somit lassen sich beispielsweise Interaktionen innerhalb Apps messen, die nicht dauerhaft mit dem Internet verbunden sind oder in denen nicht die Möglichkeit besteht, ein Firebase SDK oder eine der anderen genannten Optionen zu nutzen. Hierbei ist zu beachten, dass für Requests an die GA4-Server nur noch die POST-Method verwendet werden darf. In Universal Analytics wurde auch die GET-Method akzeptiert. Da Google Analytics 4 für App und Web gedacht ist, existieren unterschiedliche Versionen des Protokolls.
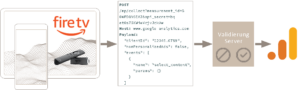
Beispiel: Amazon Fire TV
Ein gutes Beispiel für die Befürwortung einer Tracking-Implementierung mittels Measurement Protocol (MP) wäre die Erfassung von In-App Daten eines Amazon Fire TV Sticks. Die zu erfassenden Events werden hierfür in den nativen HTML-Code der App implementiert. Der Request kann dabei gemäß der MP-Dokumentation frei erstellt werden. Google stellt zur Unterstützung einen Event-Builder bereit, um bei der Erstellung der Events alle verpflichtenden Felder zu berücksichtigen.
Das aus Universal Analytics bekannte Problem mit Spam oder Ghost Traffic löst GA4 mit dem sogenannten API Key Secret, welches jedem MP-Hit beigefügt wird. Alle Request mit fehlendem oder falschen API Key Secret werden nicht verarbeitet. Wurde der Request vom Gerät gesendet, steht für dessen Validierung ein Validierung-Server zur Verfügung, der Fehler im Aufbau des Requests aufzeigt. Die API Key Secrets werden auf Data Stream Ebene in GA4 erstellt. Für jede Datenquelle ist also ein gesonderter Key erforderlich und nicht alle Datenquellen müssen immer für das MP im jeweiligen Data Stream freigeschaltet werden. Hierbei ist die Vorgehensweise für App als auch für Web gleich. Nach erfolgreicher Validierung des Requests, wird dieser anschließend an GA4 weitergeleitet.
Die technischen Begebenheiten ermöglichen zwar auch die Implementierung einiger der vorgestellten Optionen, jedoch sind diese mit starken Einschränkungen verbunden. Denn z. B. bei der Verwendung des Firebase SDK in der Fire TV App laufen die Daten nur unregelmäßig oder mit einer sehr starken Verzögerung in Firebase ein. Dadurch wird ein Echtzeit-Testing/ Debugging der Daten nahezu unmöglich.
2. Empfehlung
Das richtige App Tracking ist abhängig von der technischen Ausgangslage. Grundsätzlich sollte die Verwendung des Firebase SDK oder einer GTM Integration innerhalb der App anderen Optionen vorgezogen werden.
Für reine Webviews empfehlen wir die Integration des GTM. Wie auch bei reinen Webseiten ermöglicht er mehr Flexibilität und Unabhängigkeit von der IT in der Datenerfassung.
Für das Tracking einer hybriden App, ist die Verwendung des Firebase SDK in Kombination mit einem Event-Handler, welcher die Daten aus dem dataLayer des Webviews in das notwendige Firebase-Format umstrukturiert, die sicherste Variante für die Datenerfassung.
Funktioniert keine der insgesamt 6 Optionen, weil der GTM nicht gerendert wird oder das Firebase SDK z. B. aufgrund fehlender Google Play Services nicht funktioniert, sollte auf das Measurement Protocol zurückgegriffen werden.
Native App
Web App
Hybrid App
Measurement Protocol