Wie bewegen sich Nutzer auf der Website?
Datenbasierte Entscheidungen zu intensivieren und zu etablieren, steht bei vielen Unternehmen auf der Agenda. Hierfür ist ein gemeinsames Verständnis und ein Zugriff auf Daten über alle Hierarchien hinweg notwendig, um die richtigen Ideen innerhalb der Organisation zu platzieren und voranzutreiben. Die meisten Unternehmen versuchen eine datengetriebene Leitkultur zu leben, scheitern jedoch an der Demokratisierung grundlegender Kennzahlen und Erkenntnisse über das Verhalten ihrer Nutzer und Kunden. Wird beispielsweise die Frage nach den häufigsten Einstiegsseiten und/oder Conversion-Treibern für den Webauftritt des jeweiligen Unternehmens gestellt, ist häufig entweder die Ahnungslosigkeit groß oder die Antworten fallen je nach zuständiger Abteilung unterschiedlich aus. Ein zentralisierter und abteilungsübergreifender Ausgangspunkt für die Analyse des Nutzerflusses und der wichtigsten conversiontreibenden Kennzahlen fehlt. Doch nur mit einem solchen erhält das Team bzw. das Unternehmen relevante Erkenntnisse für die Gestaltung und Priorisierung von Maßnahmen.
Für die Analyse des Nutzerverhaltens haben sich neben bekannten Funnel-Visualisierungen oder dem „User Behavior Flow“ auch Sankey-Diagramme etabliert, die bereits standardmäßig in einigen Analyse-Tools (z. B. Google Analytics 4) kostenlos zur Verfügung gestellt werden. Allerdings ist die Darstellung eines solchen Funnel- oder User Flow-Charts oftmals chaotisch, nur bis zu einem gewissen Grad individualisierbar und schwer zu analysieren. Besonders die Möglichkeit, geschäftsrelevante Interaktionen in einem höheren Detailgrad zu analysieren, fehlt. Um der Problematik Abhilfe zu schaffen, stellen wir in diesem Whitepaper verschiedene Ansätze für die ergebnisorientierte und individualisierbare Darstellung der Onsite Journey des Nutzers in Google Data Studio vor.
1. Planung und Etablierung
Eine detaillierte Planung und Involvierung aller relevanten Stakeholder stellt die Grundlage für die Definition und Erstellung der technischen Rahmenbedingungen und die Wahl der Visualisierung dar. Da die Übersichtlichkeit des Nutzerflusses schnell in der Detailtiefe des Diagramms verloren geht, ist es wichtig, das gewünschte Endergebnis (Desired Outcome) eines Nutzers für einzelne Abteilungen und Stakeholder zu definieren. So lässt sich sicherstellen, dass ein klarer Nutzen durch das Diagramm gestiftet wird. Das folgende Schaubild soll als Orientierung für die Planung und crossfunktionalen Etablierung der Verhaltensanalyse des Nutzers dienen:
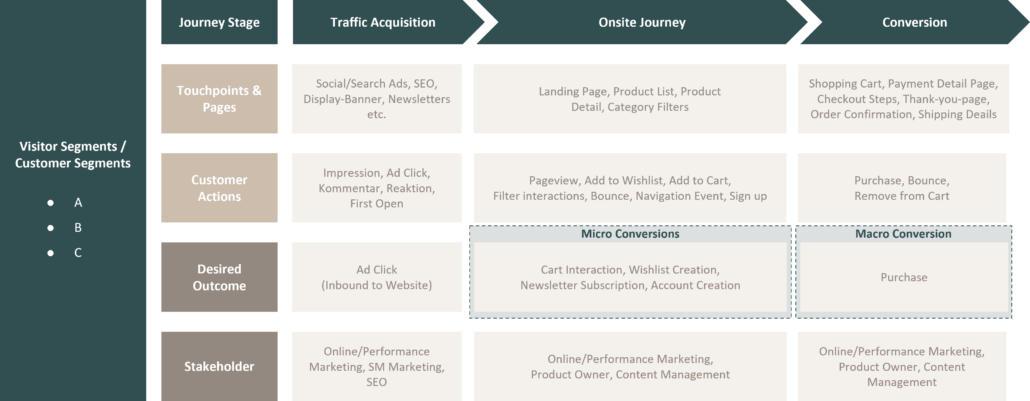
Abbildung 1: Customer Journey Map – Stages and Desired Outcome
Abhängig vom jeweiligen Unternehmenszweck, verfolgt eine Website mehrere Mikro-Ziele (Micro Conversions), die zu einem Gesamtziel (Macro Conversion) direkt oder indirekt beitragen. Abbildung 1 beschreibt den theoretischen Prozess einer Customer Journey in ihren einzelnen Phasen (Stages), die der potenzielle Kunde im Kontakt mit einem Unternehmen durchläuft. Um den Verhaltensfluss des Nutzers realistisch abzubilden, sollten diese Phasen von den jeweils involvierten Stakeholdern (Abteilungen, Ansprechpartnern) nach den Kriterien Touchpoints & Pages, Customer Actions und Desired Outcome aufgeschlüsselt werden.
Touchpoint & Pages
Der initiale Kontaktpunkt eines potenziellen Kunden in der jeweiligen Phase seiner Customer Journey
Wird der Nutzer zum Beispiel über Social Ads oder die Google-Suche auf das Unternehmen aufmerksam, ist das erwünschte Ergebnis meist eine Weiterleitung auf die Website (Inbound) durch einen Klick auf die ausgespielte Anzeige (Ad-Click) oder das Suchergebnis. Verantwortet werden die Messung und Auswertung dieser Interaktionen häufig von den Bereichen Performance Marketing und SEO.
Customer Actions
Die dedizierte Nutzer-Interaktion, welche den Eintritt in die jeweilige Phase der Customer Journey einleitet oder diese definiert
Aus technischer Sicht stellt sie die metrische Messgröße für die Analyse und Auswertung dar. So lässt sich bspw. eine Micro Conversion wie „Newsletter Subscription“ technisch über ein Event wie „sign_up“ im Analytics Tool erfassen.
Desired Outcome
Das erwünschte Ergebnis/die gewünschte Interaktion eines Nutzers innerhalb einer spezifischen Journey Stage
Je nach Journey Stage lassen sich unterschiedliche Micro Conversions festlegen, die zur eigentlichen Zielerreichung (Macro Conversion) beitragen. Sow ist bspw. eine Cart Interaction (Add to Cart) ein nötiges Teilziel für die Erreichung des Gesamtziels (Purchase).
2. Technische Voraussetzungen
Die technische Voraussetzung für die Erfassung einzelner Nutzer-Interaktionen ist toolabhängig, folgt aber grundlegenden Prinzipien. Die Basis für eine korrekte Zuordnung von Marketing Kontaktpunkten ist das Tracking relevanter Onsite NutzerInteraktionen sowie das Tagging/Flagging von Kampagnen. Für die Erfassung stehen in GA4 folgende Möglichkeiten bereit:
UTM Kampagnen-Tracking
Eine konsequente und korrekte Erfassung von Marketing-Kampagnen bildet das Fundament für die weitere Analyse des OnsiteVerhaltens des Nutzers. Wird keine klare Strategie in der Zuordnung und Benennung von Kampagnen verfolgt, kann der Ursprung des Nutzers nicht zurückverfolgt werden. Die Kreditierung des Kanals für den jeweiligen Session Outcome findet somit nicht statt. Um dies zu vermeiden, bietet GA4 das Tagging von Kampagnen mit sog. UTM-Parametern an. Diese werden manuell an die Ziel-URL der Kampagne angehängt, wodurch in GA4 die Kanalzuordnung stattfinden kann. Das UTM Kampagnen-Tracking folgt folgender Struktur:
http://www.mohrstade.com/?utm_source=newsletter1&utm_medium=email&utm_campaign=martechbriefing
utm_source: identifiziert den Ursprung (Quelle) des Nutzer-Traffics
utm_medium: gibt an, auf welchem Weg der Nutzer auf die Website gelangt ist
utm_campaign: definiert die Kampagne, die mit der Quelle und dem Medium verbunden ist
Event Tracking
Das Tracking von Nutzer-Interaktionen (Events) auf der Website schafft Verständnis darüber, wie der Nutzer sich zwischen einzelnen Bereichen der Website bewegt, mit ihnen interagiert und nach Informationen sucht. GA4 bietet standardmäßig die Erfassung von Seitenaufrufen an. Die Erfassung von Interaktionen lässt sich über ein Tag Management wie bspw. dem Google Tag Manager einrichten.
Conversion(/Goal) Tracking
Die Definition von Zielvorhaben (Goals) und oder Conversions sollte immer mit dem eigentlichen Website-Ziel bzw. dem gewünschten Session Outcome verknüpft sein. So ist das Hauptziel (Macro Conversion) für einen E-Commerce Store, dass der Nutzer einen Kauf (Purchase) durchführt, womit Umsatz erzielt wird.
3. Technischer Workflow
Der technische Workflow von der Erhebung bis zur Visualisierung der Online-Verhaltensdaten folgt grundlegend dem gleichen Ablauf. Für einige Visualisierungsformen ist jedoch ein Pre-Processing und eine Transformation der Daten in das geforderte Datenformat nötig. Zudem wird für die Gestaltung einiger benutzerdefinierter Visualisierungen die Unterstützung von Third-Party Libraries benötigt.
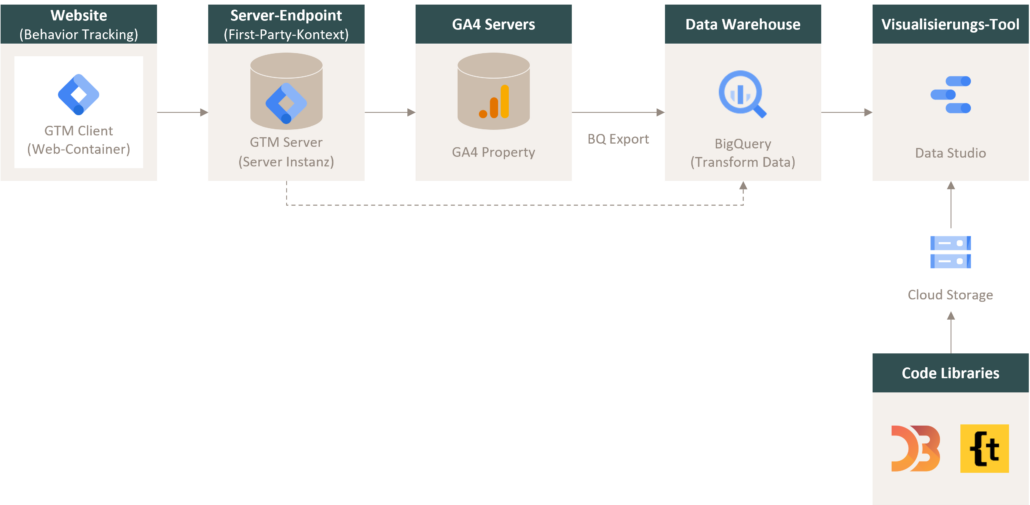
Abbildung 2: Technischer Workflow
Im ersten Schritt erfolgt die Erhebung der Online-Verhaltensdaten des Nutzers. Im oben gezeigten Schaubild findet diese über einen clientseitigen Google Tag Manager statt, der Nutzer-Interaktionen in einem Data Stream an einen Google Tag Manager Server sendet, welcher sich im First-Party-Kontext mit der Website befindet. Von dort aus werden die Online-Verhaltensdaten an die jeweiligen Endpunkte der Third-Party-Anbieter wie GA4 weitergeleitet. Über den BigQuery Export werden die Daten anschließend in ein BigQuery Table für die weitere Datenverarbeitung geladen. Wie bereits beschrieben, ist für einige benutzerdefinierte Visualisierungsformen (z. B. Sankey-Diagramm) eine Transformation des GA4-Datenformats notwendig, um Zusammenhänge in der Visualisierung anschließend technisch in Google Data Studio abbilden zu können. Externe Code Libraries wie D3 oder templr.pro bieten die Möglichkeit, mit benutzerdefinierten Codes eigene Visualisierungen zu schreiben und/oder vorgefertigte Visualisierungen in Google Data Studio zu laden. Templr.pro basiert auf einer Community-Komponente, die in Google Data Studio geladen wird und es jedem ermöglicht, benutzerdefinierte Visualisierungen mit HTML, CSS, JavaScript (aktuell ausstehend) und einer einfachen Templating-Syntax zu erstellen. Über einen temporären Objektspeicher, wie dem Google Cloud Storage, wird die Visualisierung anschließend in Google Data Studio geladen und mit den in BigQuery transformierten OnlineVerhaltensdaten bespielt. Bei templr.pro wird die Visualisierung bereits über den Google Cloud Storage des Anbieters bereitgestellt und lässt sich direkt über die Community-Komponente codieren. Die D3-Library bedarf hingegen noch der Verwendung eines eigens gestellten Zwischenspeichers.
4. Wahl der passenden Visualisierung
Ist die technische Grundlage zur Erfassung der Nutzer-Interaktionen gegeben, gilt es, ein passendes Visualisierungsmodell für die Customer Journey zu finden. Die Wahl der Visualisierung sollte sich dabei immer an den Bedürfnissen des jeweiligen Stakeholders orientieren. Grundlegend sind in der Analyse der Onsite Customer Journey allerdings explorative Eigenschaften gefragt, die Raum für die Beantwortung individueller Fragestellungen und die Interpretation ihrer Ergebnisse bieten. In diesem Zusammenhang hat sich eine Vielzahl von Modellen, teils standardmäßig, über die Jahre hinweg in Tools etabliert. Das folgende Kapitel bietet eine Übersicht über die unterschiedlichen Visualisierungsmöglichkeiten für eine Onsite Customer Journey mit ihren Funktionen und analytischen Grenzen.
4.1 Tabellen
Eine der klassischen sowie eine der wohl bekanntesten Visualisierungsformen stellt die Tabelle dar. In ihr lassen sich im Spalten- und Zeilenformat Dimension und Metriken für den gewählten Betrachtungszeitraum in einem Vergleich gegenüberstellen. In fast allen Analysetools macht sie den Löwenanteil an Visualisierungsformen in Standard Reportings aus.
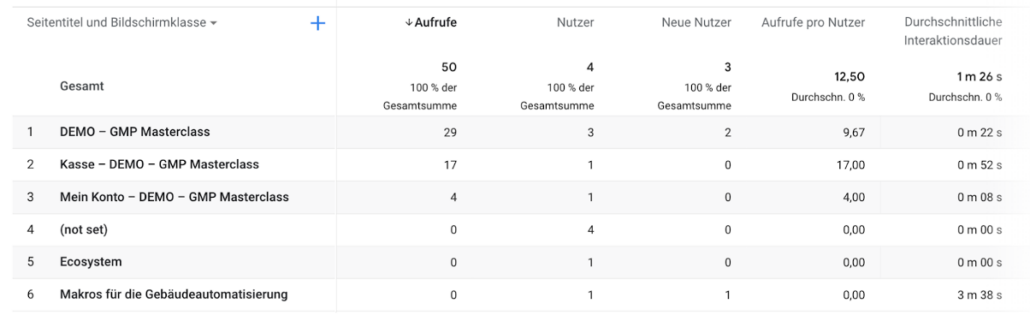
Abbildung 3: Engagement > Seiten und Bildschirme (Google Analytics 4)
In Google Analytics 4 lassen sich Tabellen für Dimensionen nach einzelnen Metriken aufschlüsseln. Zusätzlich gibt es die Option, eine sekundäre Dimension einzubringen, um bspw. Metriken in Relation zu setzen. An sich sind Standard-Tabellen jedoch relativ starr in ihren Filtermöglichkeiten, wodurch Analysen im Tool-Interface nur in begrenzter Detailtiefe durchführbar sind.
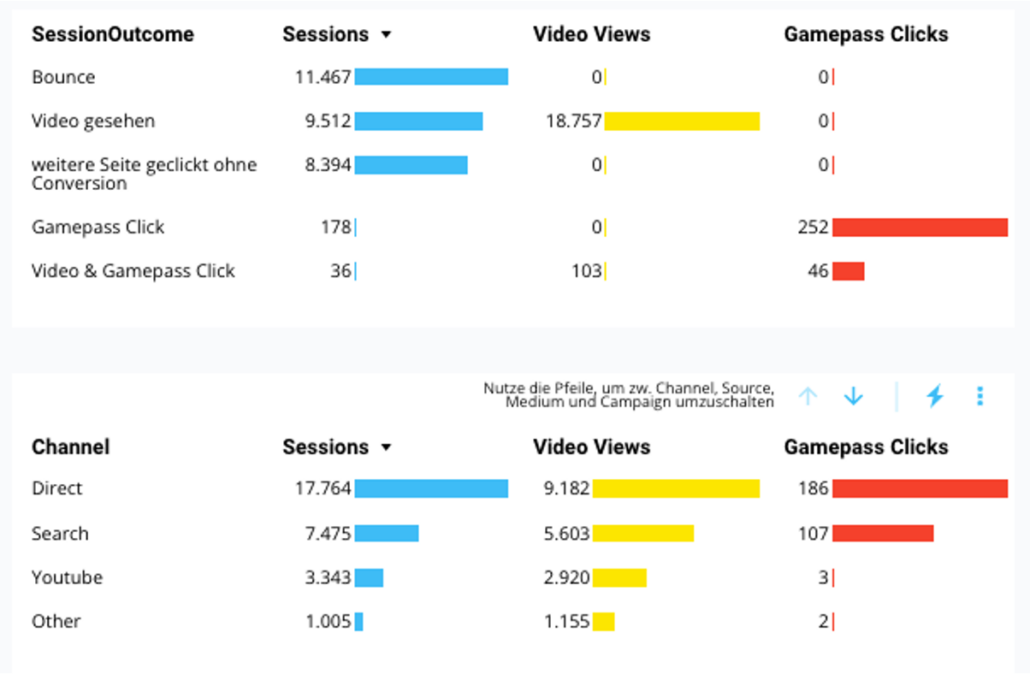
Abbildung 4: Custom Table Chart Google Data Studio (Community Visualisierung)
Über Google Data Studio besteht hingegen die Möglichkeit, die Tabellenvisualisierung zu erweitern und dynamisch anzupassen. So lassen sich die Sitzung oder Ereignisse für einzelne Website-Bereiche in Relation zu Metriken setzen, die für die Erreichung des Desired Outcomes relevant sind. Abbildung 2 zeigt die Darstellung zweier interaktiver Table Charts in Google Data Studio auf der Grundlage von Demo-Daten einer fiktiven Website über American Football. Zusätzlich zu den Standardfunktionen bietet die Visualisierung dynamische Filter-Boxen sowie die Möglichkeit, über einen Dimension Breakdown detaillierte Einblicke in untergeordnete Dimensionsebenen zu erlangen. Die verwendeten Dimensionen lassen sich dabei interaktiv wechseln. Tabellen schaffen in kurzer Zeit einen generellen Überblick über die Performance bestimmter Website-Bereiche und ihrer MicroConversions. Jeder Stakeholder erhält somit einen schnellen Einblick in seinen Verantwortungsbereich und kann mithilfe der interaktiven Filter-Funktionen in einer gewissen Detailtiefe seinen individuellen Fragestellungen auf den Grund gehen. Es sollte aber nicht außer Acht gelassen werden, dass es sich bei der Tabelle um eine sehr rationale Visualisierungsform handelt, wodurch sie nicht für jeden das richtige Mittel der Wahl sein muss. Auch wenn sie letztendlich den gleichen Informationsinhalt wie bspw. ein Nutzerfluss-Diagramm (Sankey Chart) aufzeigt, fällt es visuell arbeitenden Menschen oftmals schwer, Zusammenhänge über diese Darstellungsform zu erkennen.
4.2 Funnel-Visualisierungen
Mit dem sog. Checkout oder auch Sales Funnel lassen sich im E-Commerce die unterschiedlichen Ebenen des Kaufprozesses eines Nutzers abbilden. So bietet der Funnel bspw. die Möglichkeit, den Weg vom ersten Produkt-Kontakt bis hin zu einer Conversion (Purchase) durch ausgewählte Kennzahlen zu verfolgen.
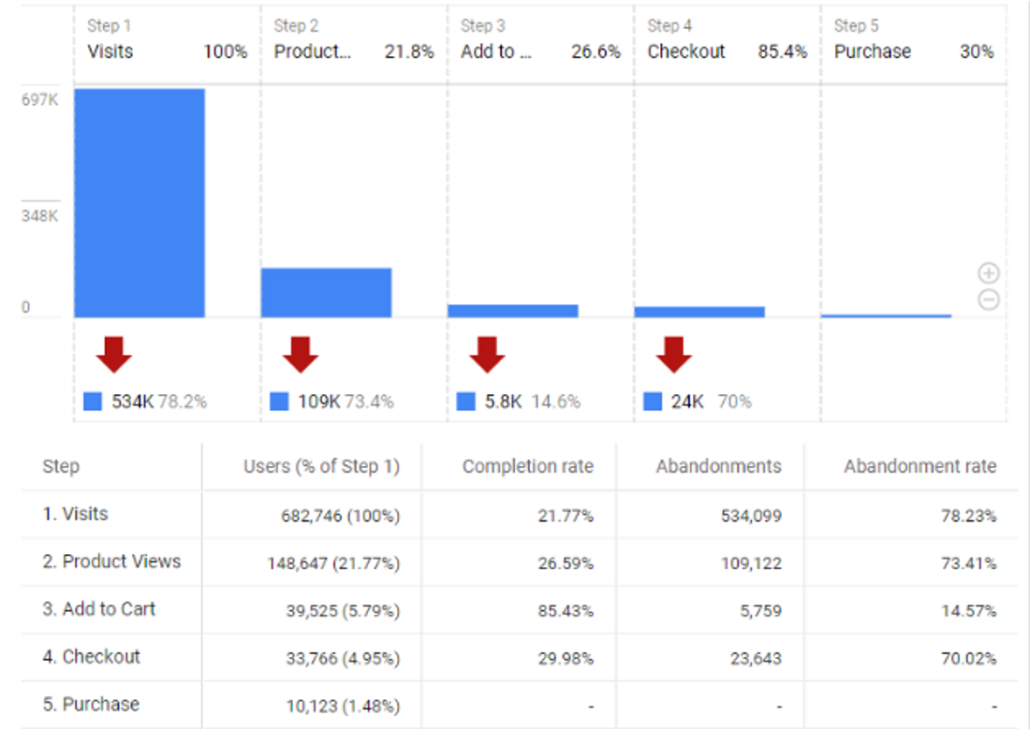
Abbildung 5: Checkout Funnel (Google Analytics 4)
Im GA4-Interface lässt sich der Checkout-Funnel über die Trichtervisualisierung im Analyse-Board nachstellen. Dabei profitiert die Visualisierung in GA4 von denselben Funktionen wie in Universal Analytics. Neben den aus Universal Analytics bekannten Segmentierungsfunktionen verfügt GA4 zusätzlich über die Option, die Durchlaufzeit zwischen den einzelnen Funnel Steps zu analysieren. So ist zum Beispiel die Zeitspanne zwischen dem Aufruf der Produkt-Detailseite (Product Detail View) und dem Hinzufügen des Produktes zum Warenkorb (Add to Cart) analysierbar. Unter den Community-Visualisierungen finden sich in Google Data Studio auch zahlreiche Templates, mit welchen sich der CheckoutFunnel im individuellen Design und mit weiteren Filterfunktionen nachbauen lässt.
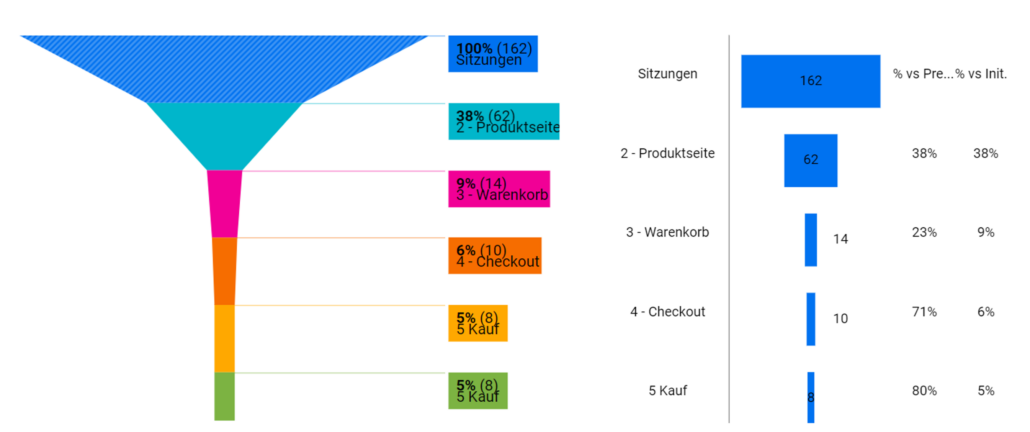
Abbildung 6: Checkout-Funnel (Community Visualization)
Wie bereits in Punkt 4 beschrieben, bieten externe Code Libraries wie D3 oder templr.pro die Möglichkeit, mit benutzerdefinierten Codes eigene Visualisierungen zu schreiben und/oder vorgefertigte Visualisierungen in Google Data Studio zu laden. Diese bringen vollständige Flexibilität in der Ausgestaltung der Visualisierungsfunktionen mit sich, setzen jedoch gutes Knowhow in Webtechnologien wie HTML, CSS und JavaScript voraus. Es folgt ein Beispiel einer in templr.pro eigens codierten FunnelVisualisierung, die um die Funktion eines Vergleichszeitraums erweitert wurde:
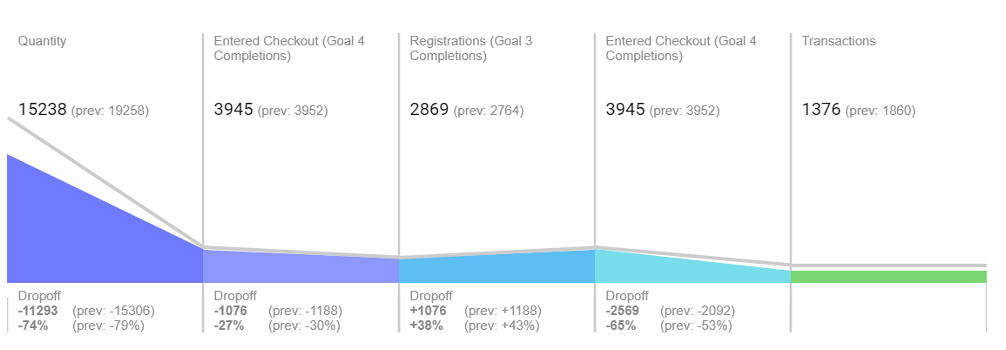
Abbildung 7: Checkout-Funnel (Custom Visualization mohrstade)
Die Funnel-Visualisierung ist für die Analyse des Kaufprozesses im E-Commerce häufig der bevorzugte Lösungsweg. Ein Kritikpunkt ist allerdings, dass die Visualisierung weder vollständig die Anforderungen an ein KPI Dashboard abdeckt noch tiefgreifende explorative Funktionen ermöglicht. Auch als Dashboard scheint der Funnel in der Praxis ungeeignet, da dieser standardmäßig Metriken nicht in Vergleichszeiträumen abbildet und keine Segmentierungsfunktionen von Nutzern und Sitzungen bietet. Zusätzlich werden Metriken miteinander verglichen, die in Relation wenig Aussagekraft schaffen (Bsp.: Add to Cart to Checkout Rate).
4.3 Sankey-Diagramm (Verhaltensfluss)
Der Verhaltensfluss, auch als „User Behavior Flow“ bezeichnet, visualisiert den Weg, den ein Besucher auf der Website von einer Seite zur nächsten oder von einer Interaktion (Event) zur nächsten geht. Wer Universal Analytics bereits genutzt hat, kennt den sog. „Nutzerfluss“-Report. Mit diesem ist es möglich, die Onsite Journey nach Nutzer, Sitzung oder Hit-Dimensionen aufzuschlüsseln und bis zu zwölf aufeinanderfolgende Touchpoints des Nutzers auf der Seite abzubilden.
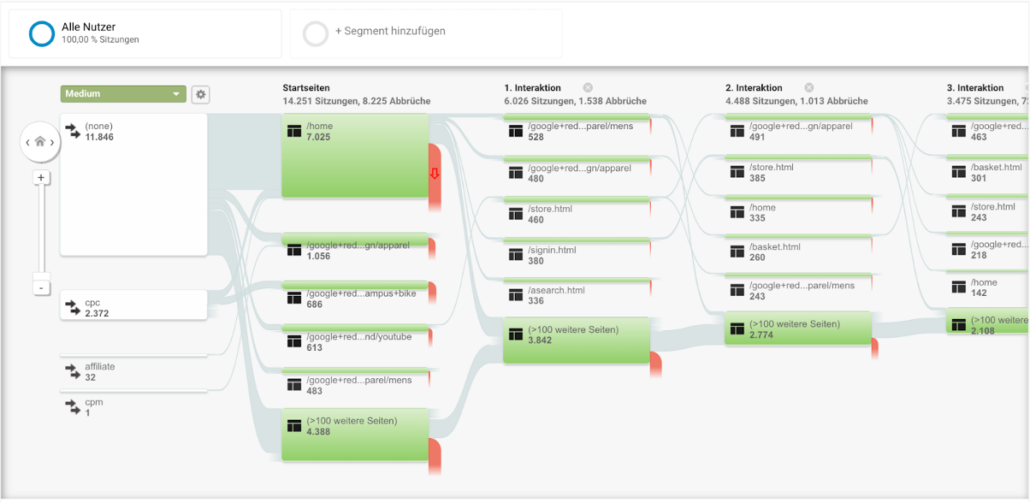
Abbildung 8: Zielgruppe > Nutzerfluss (Universal Analytics)
Ein Pfad kann mehrere Seitenaufrufe oder nur einen einzigen Seitenaufruf während einer Sitzung umfassen. Standardmäßig stehen im Interface bekannte Segmentierungsfunktionalitäten zur Verfügung, um den Verhaltensfluss spezifischer Nutzergruppen zu untersuchen.
Jedoch stößt die reine Interface-Analyse des Nutzerflusses in ihren individuellen Einstellungsmöglichkeiten und Funktionen an ihre Grenzen. Dies sorgt schnell für die Entstehung von Chaos und Unübersichtlichkeit im Nutzerflussdiagram, was eine zielorientierte Analyse erschwert. Aus diesem Grund werden im Folgenden zwei benutzerdefinierte Ansätze vorgestellt, die auf Grundlage der Google Charts Library als Community Visualisierung gebaut wurden, um den explorativen Charakter eines Sankey-Diagramms individuell und zielorientiert nutzen zu können.
4.3.1 Outcome-orientiert
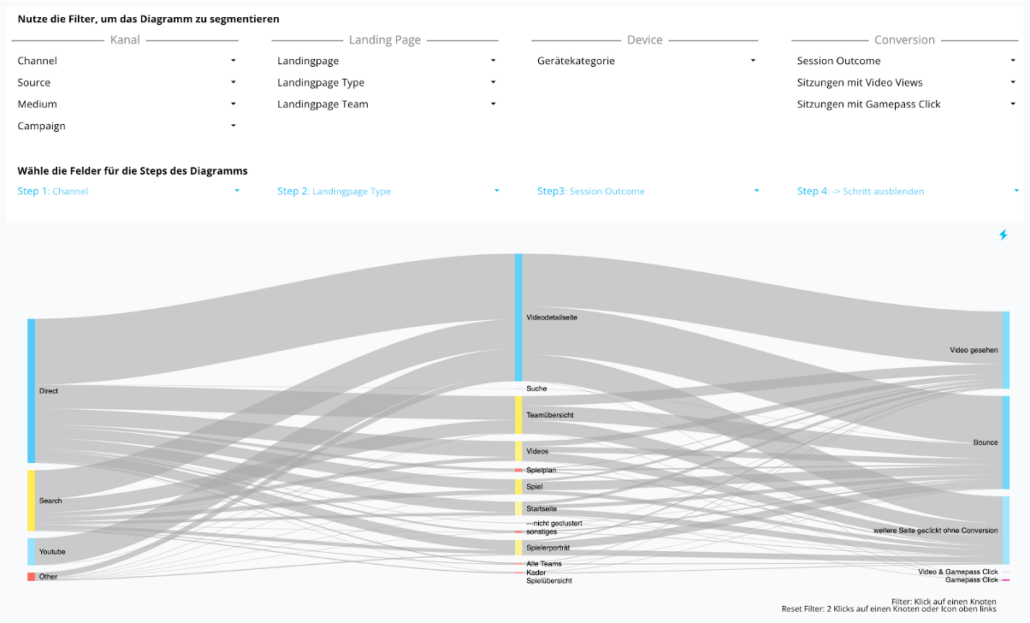
Die Outcome-orientierte Visualisierung des Nutzerflusses dient der Darstellung von Gemeinsamkeiten zwischen einzelnen Dimensionsausprägungen. Diese können wiederum in einzelne aufeinanderfolgende Steps bis zum gewünschten Session Outcome festgelegt werden. Beispielsweise lassen sich so, wie in Abbildung 9 dargestellt, Zugriffe über einzelne Kanäle auf einen spezifischen Landingpage Type analysieren sowie dessen Relevanz als Schritt für die Erreichung des Session Outcomes. Zusätzlich bietet die Visualisierung zahlreiche Filterfunktionen, um das Diagramm fortschreitend zu segmentieren und explorativ zu erkunden.
Abbildung 9: Benutzerdefiniertes Sankey-Diagramm (Outcome-orientiert)
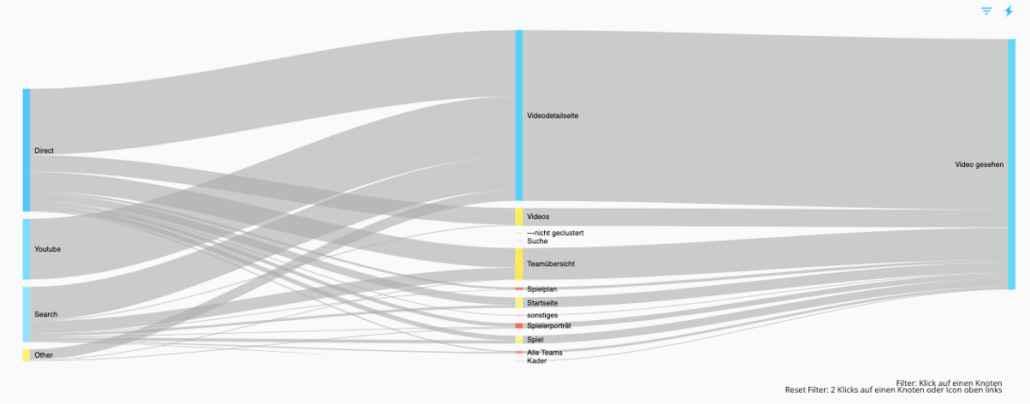
Um die Visualisierung um Komplexität zu entlasten, wurde in der Abbildung unten beispielhaft der Session-Ausstieg auf einen dedizierten Touchpoint reduziert. So lässt sich das beschriebene Chaos im Nutzerfluss händeln und zielgerichtet analysieren.
Abbildung 10: Benutzerdefiniertes Sankey-Diagramm (Outcome-orientiert)
4.3.2 Touchpoint-basiert
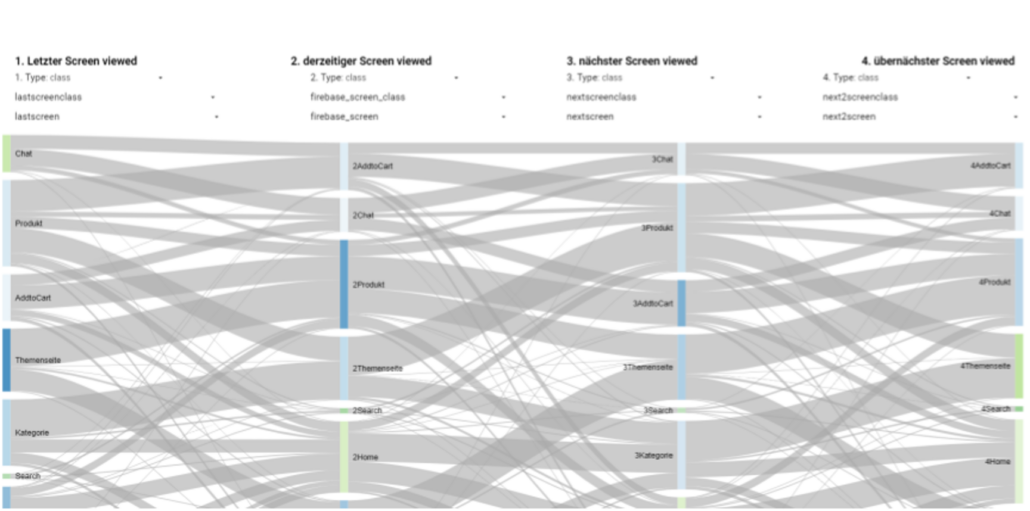
Die Touchpoint-basierte Variante des Sankey-Diagramms stellt den klassischen Nutzerfluss dar, wie er standardmäßig aus dem Interface von Analyse-Tools wie Universal Analytics bekannt ist. Davon abhängig, wie viele Touchpoints in der Analyse berücksichtigt werden, entsteht leicht Unübersichtlichkeit.
Abbildung 11: Benutzerdefiniertes Sankey-Diagramm (Touchpoint-basiert)
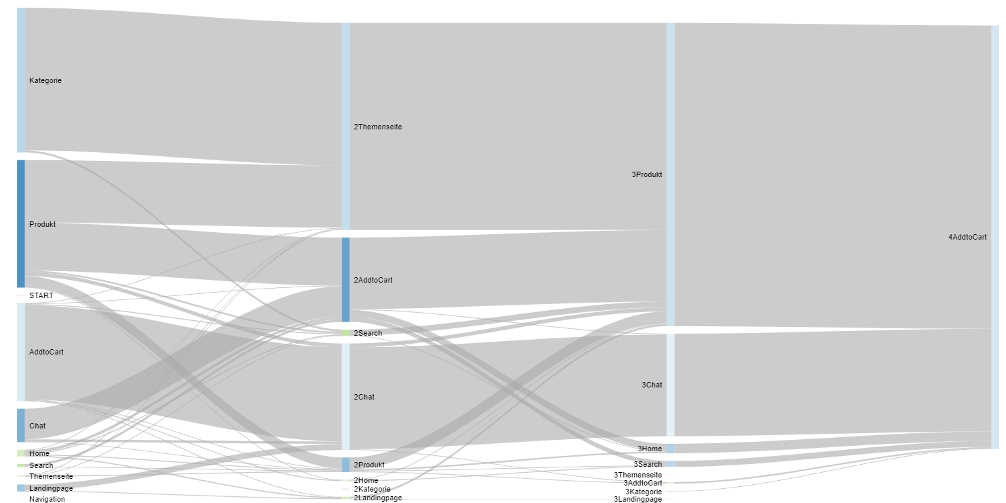
Das Gewirr durch die Darstellung mehrer Touchpoints lässt sich gut durch dynamisches Filtern und Drilldown-Funktionen in den Griff bekommen. In Abbildung 12 wurde hierfür das Diagramm auf die Nutzer-Interaktion (4AddtoCart) gefiltert. Im Gegensatz zur Outcome-basierten Variante bildet die Touchpoint-orientierte Visualisierung pro Touchpoint eine Dimension ab (Hit-Level), die jeweils den vorherigen, aktuellen oder folgenden Seitenaufruf oder die jeweilige Interaktion des Nutzers abbildet. In der Outcomebasierten Variante können zusätzlich Schnittmengen zwischen einzelnen Dimensionen auf Session-Ebene gebildet werden.
Abbildung 12: Benutzerdefiniertes Sankey-Diagramm (Touchpoint-basiert) – gefiltert
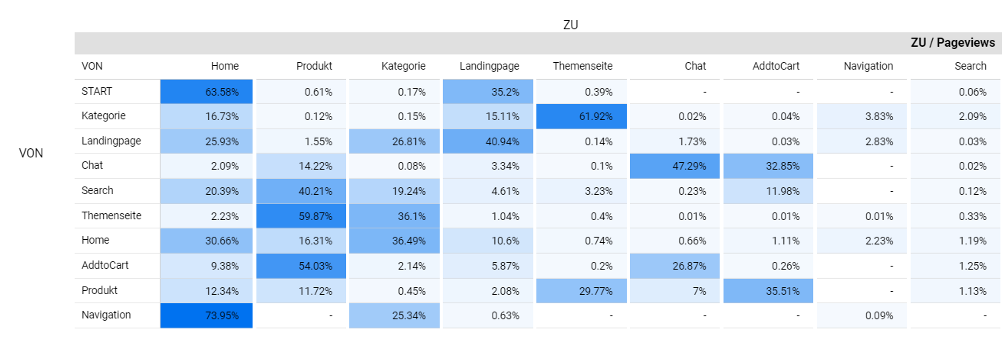
4.4 What happens next Matrix (Pivot-Table)
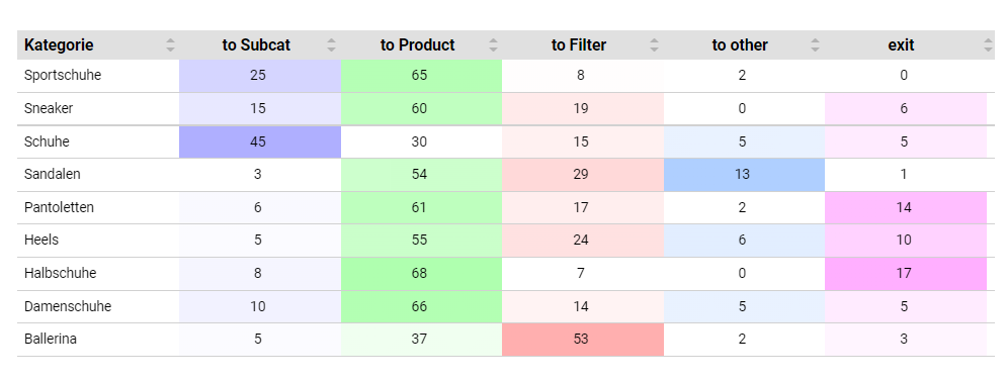
Die sog. „What happens next Matrix“ eignet sich insbesondere für E-Commerce Shops zur Filterung einzelner WebsiteBereiche (Content Grouping) oder Produktkategorien (Product Grouping). In Form einer Pivot-Tabelle lassen sich so Übergangswahrscheinlichkeiten zwischen einzelnen WebsiteBereichen mit einer Heat Map visuell hervorheben. Dies verschafft einen Eindruck über Zusammenhänge einzelner Website-Bereiche oder der Performance einzelner Produkt-Kategorien. Die in Abbildung 13 und 14 dargestellten benutzerdefinierten Varianten bieten zudem Drilldown-Funktionen und Filtermöglichkeiten für explorative Analysen einzelner Kategorien.
Abbildung 13: Benutzerdefinierte Pivot-Tabelle (Heatmap)
Abbildung 14: Benutzerdefinierte Pivot-Tabelle (Product Heatmap)
5. Schlusswort
Datengetriebene Entscheidung zu treffen heißt auch, relevante Daten innerhalb der Organisation zu demokratisieren. Denn nur ein gemeinsames Verständnis sowie Zugriff auf relevante Daten über alle Hierarchien hinweg schaffen Raum für die richtigen Ideen und Erkenntnisse im Unternehmen. Die Wahl der passenden Visualisierungsform ist das Fundament, um auch explorative Fragestellungen im Unternehmen zu beantworten und das Arbeiten mit Daten auf die Bedürfnisse der einzelnen Unternehmensbereich und Stakeholder anzupassen.