Datenmodellierung und Schema-Design in der Adobe Experience Platform
Bei der Implementierung einer Customer Data Platform mit der Adobe Experience Platform (AEP) stellt die Datenmodellierung und die Erstellung der zentralen Schemata der Plattform den wichtigsten Teil des Designprozesses dar. Ein gutes Schema-Design ist das A und O für eine saubere Datenbasis und spart im Nachhinein viel Kopfzerbrechen und Zeit für eine Neustrukturierung. Adobe bietet dabei einen sehr hilfreichen Leitfaden für den Entwurf eines Schemas.
Das Schema ist wie in jeder Datenbank die Struktur der Daten, die an AEP gesendet wird. Aber es definiert nicht nur die Struktur, wie Daten gespeichert werden. Es beeinflusst, wie die field-Struktur in der Segmentierungs-UI für einen Marketer angezeigt wird und wie schnell die Segmentauswertung ablaufen wird. Ein Schema in AEP ist eine JSON-Struktur, die die Datenfelder und Datentypen in einer hierarchischen Weise definiert. Einige Designmuster führen dazu, dass die Segmente im Batch-Verfahren ausgewertet werden, andere wiederum in Echtzeit. Um das Schemadesign richtig anzuwenden, ist es wichtig, zuvor ein paar grundlegende Konzepte zu verstehen.
1. Schemaklassen
Bei der Erstellung eines Schemas sollte sich zuerst die Frage gestellt werden, mit welcher Art von Daten gearbeitet wird. Anschließend kann entschieden werden, welche Klasse für die Erstellung des Schemas verwendet werden müssen. In der AEP gibt es zwei Standard-Klassen, die am häufigsten verwendet werden. Beide Schemaklassen verfügen über eine bestehende field-Struktur und vorgefertigte -Funktionalitäten.
Abbildung 1: Auswahl der Adobe Event Klassen
2. XDM Individual Profile
Die Klasse XDM Individual Profile wird für Record Data verwendet. Profildaten sind veränderbar und werden einer Person zugeordnet, wie z.B. ein Vorname, eine E-Mail-Adresse oder ein Einwilligungsstatus. Diese werden als einzelner Datensatz gespeichert und spiegeln immer den aktuellen Status wider. Wenn sie einmal geändert wurden, ist es nicht mehr möglich, nachzusehen, wie diese Werte in der Vergangenheit waren.
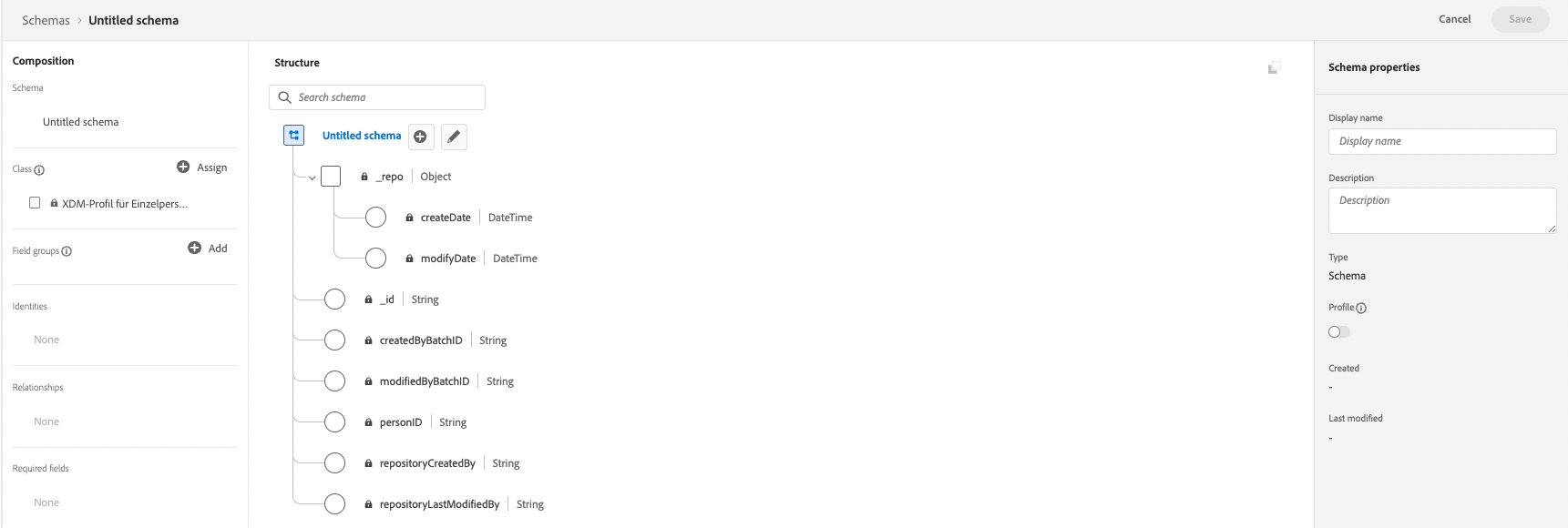
Abbildung 2: XDM Individual Profile Schema
3. XDM ExperienceEvent
XDM ExperienceEvent wird für Event-Daten verwendet. Events sind Vorgänge, die ablaufen und sich im Zeitverlauf nicht mehr ändern. Sie sind somit unveränderlich. Beispiele – Ein Nutzer meldet sich bei Ihrer Plattform an, ein Nutzer erstellt ein Konto. Jedes dieser Events benötigt einen Zeitstempel, über seinen Entstehungszeitpunkt. Zudem ist eine universell eindeutige Event-ID pro Event von Bedeutung. Es ist wichtig, dass diese ID über alle event Datensätze der Plattform eindeutig ist. Hierfür kann beispielsweise eine UUID oder eine Hash-Kombination aus dem Dataset-Namen und einer eindeutigen ID aus Importen oder Streams verwendet werden.
Abbilung 3: XDM ExperienceEvent Schema
Es ist wichtig zu berücksichtigen, dass die AEP eine additive Plattform ist. Obwohl das Löschen von Datensätzen und Batches möglich ist, können Events nicht geändert werden.
Und selbst wenn ein Datensatz gelöscht wird, kann der zugrunde liegende ID-Graph bis dato nur noch über eine Support-Anfrage gelöscht werden. Diese Funktion wurde im September 2022 als neues Feature ausgerollt
Falls Daten aus dem ID-Graph über den Support gelöscht werden sollten, ist es wichtig, die Dataset ID zu kennen. Bevor das Dataset gelöscht wird sollte, immer darauf geachtet werden, die ID irgendwo für den Fall der Fälle zu notieren.
4. Weitere XDM-Klassen
Es gibt weitere von Adobe erstellte Klassen, die in erster Linie für Lookup Tables verwendet werden. Beispielsweise lässt sich so die Produktklasse verwenden, um Events Produktinformationen zuzuordnen. Dies kann sehr nützlich sein, um veränderliche Daten mit Events zu verknüpfen. Es sollte jedoch beachtet werden, dass bei der Verwendung dieser Lookup Datensätze für die Segmentierung das Segment im Batch ausgewertet wird. Derzeit also nur einmal täglich.
Grundsätzlich sollte man sich daher eher an den Standard-Klassen des XDM-Schemas orientieren als eigene neue Klassen zu erstellen.
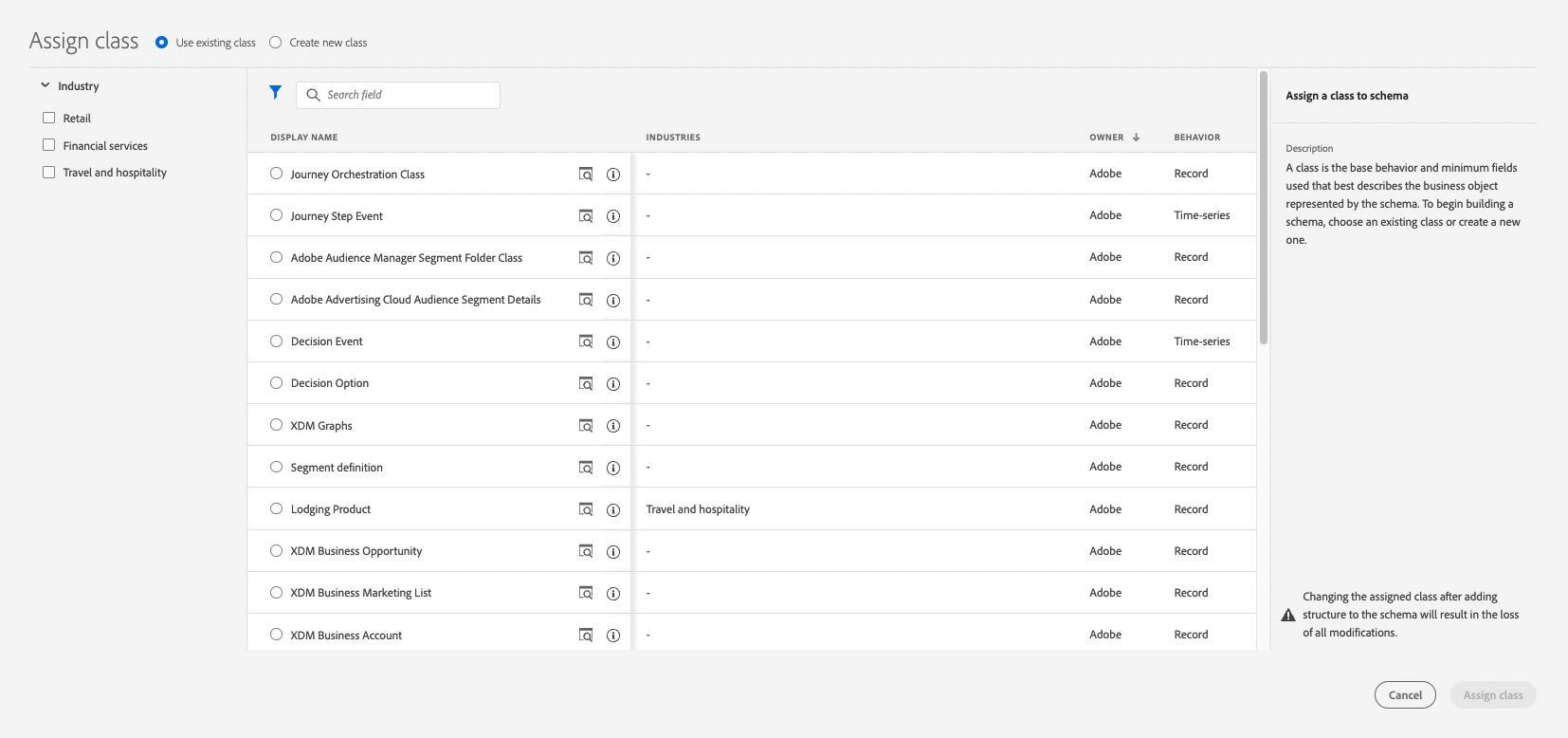
Abbildung 4: Weitere vordefinierte XDM-Klassen im Adobe Experience Platform Interface
5. Field Groups (ehemals Mixins)
Field Groups sind die Bausteine zum Erstellen zusätzlicher Schema-Felder. Durch Field Groups lassen sich Felder über mehrere Schemata hinweg wiederverwenden. Beim Hinzufügen von Field Groups und Feldern sollten folgenden Richtlinien befolgt werden:
5.1 Prüfen, ob bereits eine Field Group existiert, die meinem Zweck entspricht
Adobe stellt standardmäßig eine große Anzahl von Field Groups zur Verfügung. Einige, so z. B. Demographic Details haben sich für mich in der täglichen Arbeit als sehr hilfreich erwiesen.
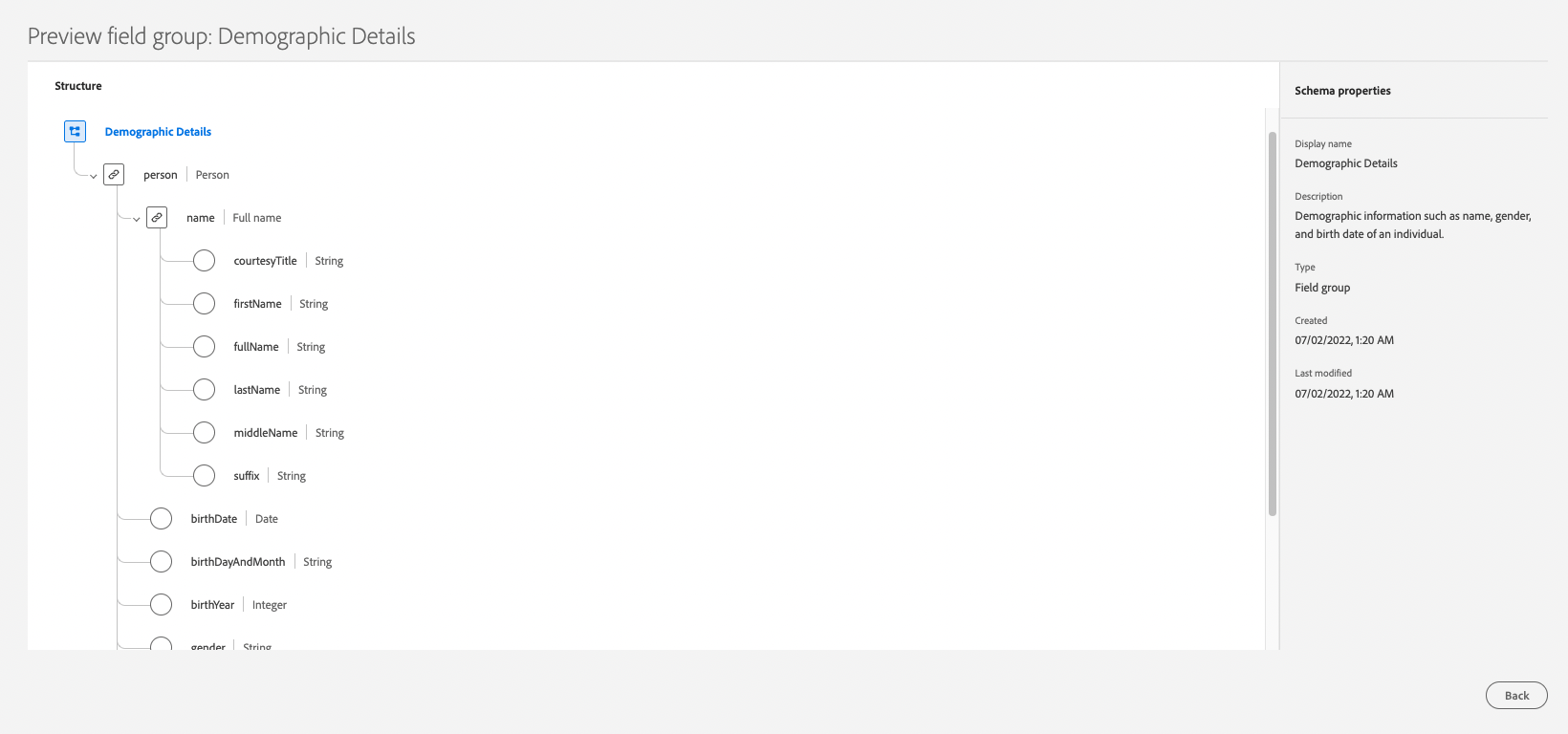
Abbildung 5: Field Group – Demographic Details
Zudem wird die Verwendung des AEP Web SDK ExperienceEvent Field Groups als Ausgangspunkt für die Integration des Adobe Web SDK empfohlen.
Im Allgemeinen, auch wenn manchmal ein bisschen zu komplex, können diese sehr helfen, die Wiederverwendbarkeit von Schemastrukturen zu verstehen, die Adobe beabsichtigt.
5.2 Wiederverwendung wiederkehrender Felder über Field Groups
Falls kein passendes Standard-Schema für den eigenen Anwendungsfall gefunden wird, sollten eigene Field Groups mit dem Blick auf die Wiederverwendbarkeit erstellt werden. Sollte eines der anderen Schemata dieselben Felder verwendet, lohnt es sich, oft eine wiederverwendbare Field Group zu erstellen.
5.3 Verwendung einer separaten Field Group für alle Felder für das spezifische Schema
Nur wenn ein Feld nur für das verwendete Schema spezifisch ist, sollte es der Schema spezifischen Feldgruppe hinzugefügt werden. Dies hilft beim Aufbau einer wiederverwendbaren, aber dennoch flexiblen Schema-Architektur.
6. Datentypen
Jedem Feld kann ein Datentyp zugewiesen werden. Neben den Standard-Datentypen wie String, Integer, Boolean und Double, stellt auch hier Adobe vorgefertigte Datentypen zur Verfügung (Bsp. E-Mail-Adressfeld). Auch hier wird empfohlen, die vorgefertigten Datentypen gegenüber den benutzerdefinierten zu bevorzugen, wenn der Anwendungsfall durch diese abgedeckt werden kann.
Mithilfe von Objekten lassen sich verschachtelte Strukturen aufbauen. Zudem können Arrays verwendet werden, um mehrere Werte zu einem Event-field hinzuzufügen. Es sollte jedoch beachtet werden, dass keine Push-Funktion zur Verfügung steht, um einen Wert hinzuzufügen. Hierfür muss der Inhalt des Arrays komplett ersetzt werden. Im Falle eine CSV Datei lassen sich hier die Inhalte einer Spalte über eine split-Funktion aufsplitten.
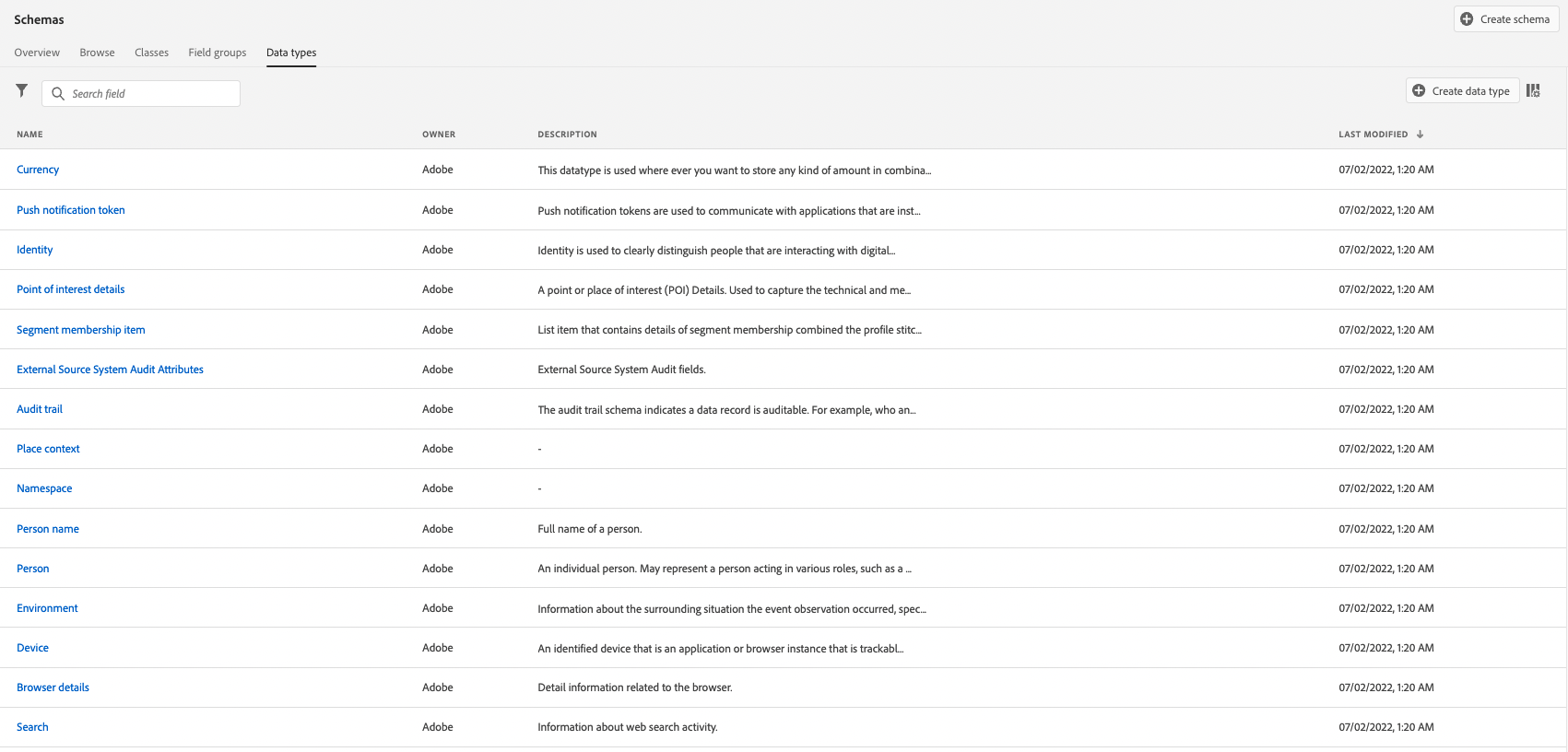
Abbilung 6: Default Datentypen im User Interface
Benutzerdefinierte Datentypen können dabei helfen, eine eigene wiederverwendbare JSON-Struktur zu erstellen. So können Objekte verwendet werden, um Daten in einer genestete Weise zu strukturieren und diese Struktur über Field Groups hinweg gemeinsam nutzen. Datentypen ermöglichen zudem die Wiederverwendung von Datenstrukturen über die erste Ebene hinaus. Sie sind also ein wenig flexibler als eine Field Group.
7. Hilfreiche Tipps
7.1 Überprüfung der Ergebnisse im Segment Builder mit einigen Daten
Es empfiehlt sich in einer Sandbox-Umgebung Schemata zu testen, bevor sie live genutzt werden. Anhand von Beispieldaten kann das Schema so einfach ohne Risiko validiert und bei Bedarf angepasst neu aufgesetzt werden. In der Sandbox können die weiteren Funktionalitäten wie der Segment-Builder auf Basis der Daten getestet werden.
Hierbei erweist es sich als sinnvoll, alle Beteiligten (Endnutzer) so früh wie möglich in diesen Teil des Prozesses einzubeziehen, um wertvolles Feedback zu erhalten. Dinge, die für einen selbst selbstverständlich und logisch erscheinen, sind es vielleicht nicht für andere.
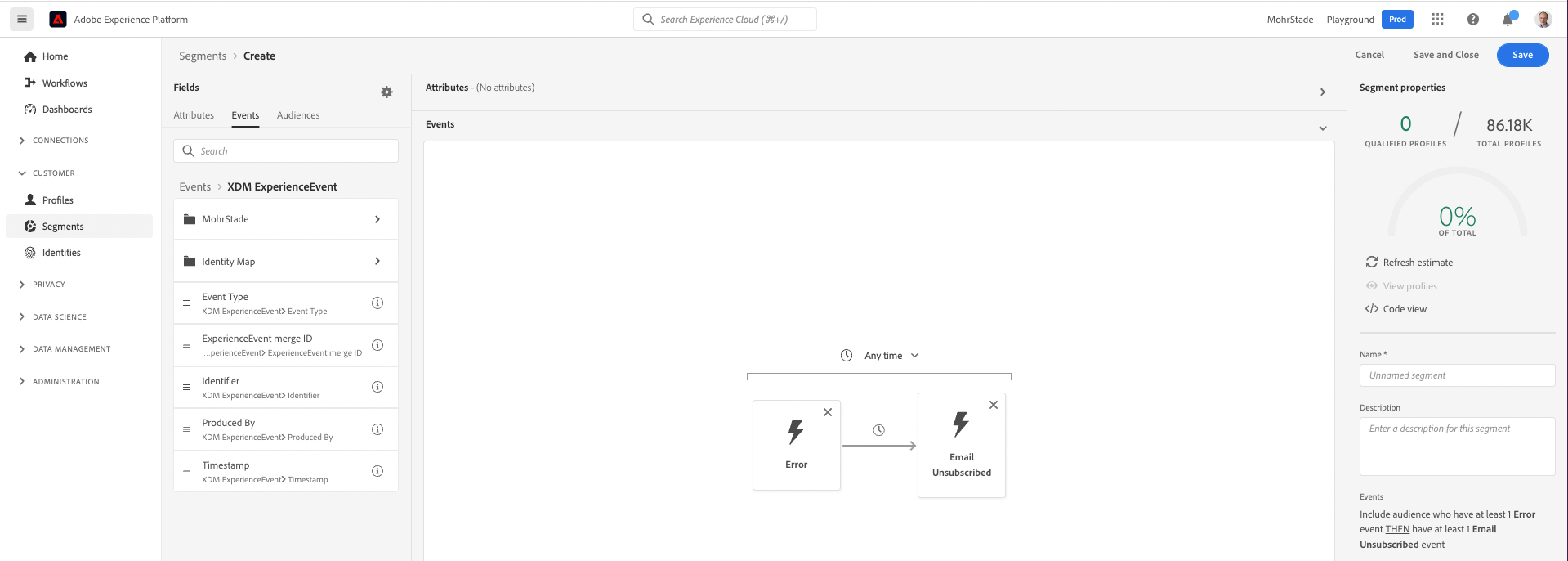
Abbildung 7: Segment Builder im User Interface
Das resultierende Union-Schema-Struktur sollte anschließend überprüft werden, sobald die Daten für die Verwendung im Profil aktiviert sind, um einen vollständigen Überblick über die finale Schema-Struktur zu erhalten.
7.2 Erstellung einer Naming Convention und Verwendung von Beschreibungsfeldern
Die Verwendung einer Naming Convention und der korrekten Benennung zu definierender Felder, können dabei helfen, ein Schema nach einem global verständlichen Standard einzuhalten. In der Praxis hat sich beispielsweise die sog. „snake_case“ Schreibweise für Events bewährt (z. B. web_sdk_event, login), oder aber auch großgeschriebene Substantive für die Benennung von Profil- und Lookup-Klassen (z. B. CRM_Profile, Web_SDK_Profile).
Bei der Benennung eines Datensatzes kann beispielsweise der Name des zugrunde liegenden Schemas in Verbindung mit der Datenquelle verwendet werden (z. B. CRM_Profile_msDynamics, login_productDB).
7.3 Vereinfachung durch die Verwaltung verwandter Felder
Die vorgefertigte Struktur kann für den Anfang ein wenig überladen erscheinen. Es empfiehlt sich daher, einzelne Felder innerhalb eines Schemas auszublenden. Diese Funktion kann auch verwendet werden, um Felder auszublenden, die nicht mehr verwendet werden sollen, da es sonst keine Möglichkeit gibt, Felder zu entfernen, sobald die Daten fließen. Diese Funktion kann dabei auch dafür genutzt werden, um Felder zwischen einzelnen Schemas zu teilen, bei denen es nur geringe Unterschiede gibt. Auch wenn es in den meisten Fällen sinnvoll ist, in diesem Fall separate „Field Groups“ zu verwenden.
Abbildung 8: Eigenschaftsbereich der Felder > „Manager related Fields“, um einige Felder in der „Field Group“ für dieses spezifische Schema auszublenden
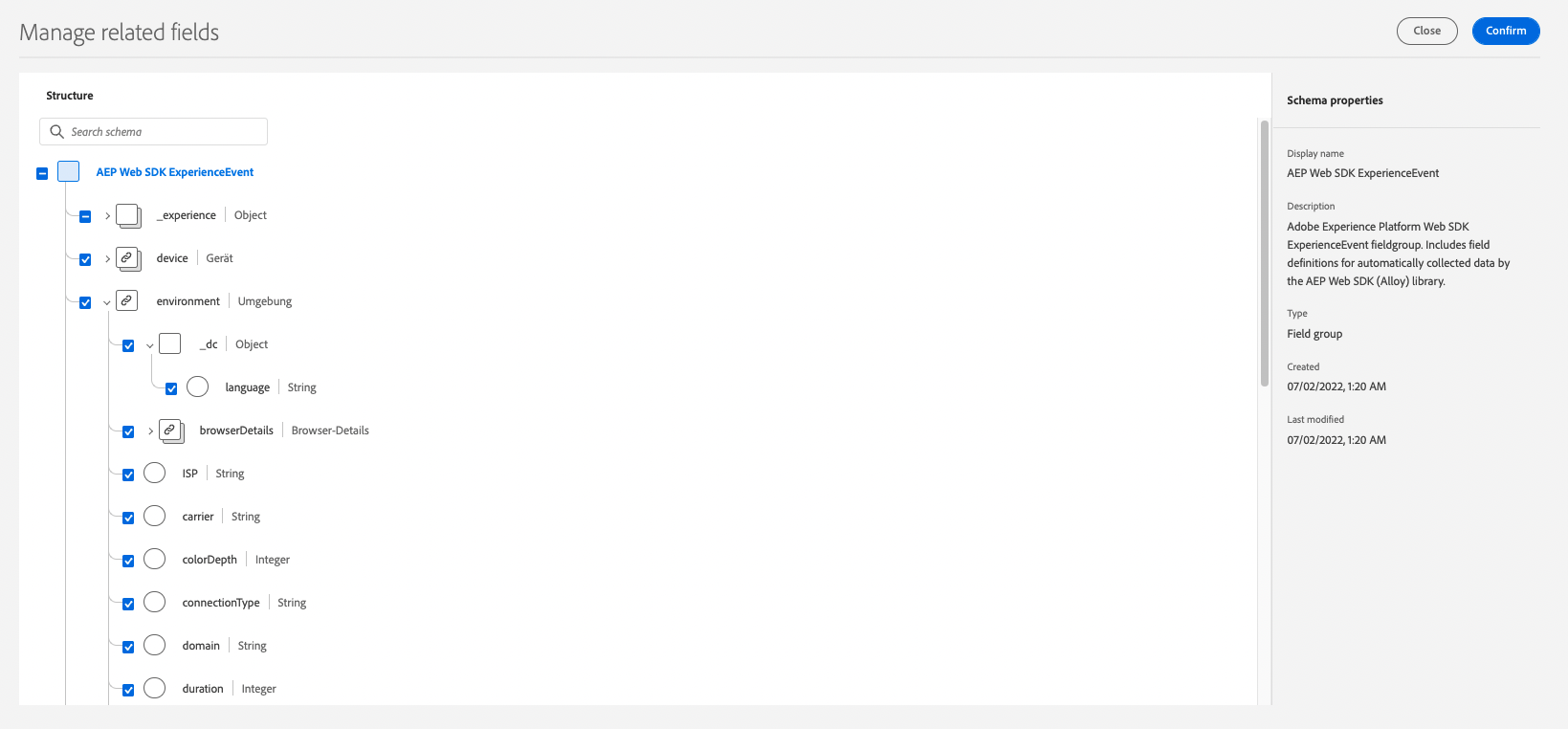
Abbildung 9: Ausblenden der Felder durch Deaktivieren der Kontrollkästchen
8.4 Schema in einem ERD-Tool visualisieren
Sobald eine grundlegende Vorstellung für eine Schema-Struktur besteht und das Arbeiten mit XDM Schemata vertraut ist, ist es sinnvoll, zum Drawing Board zurückzukehren und das finale Schema in einem ERD-Tool zu visualisieren. Dies kann dabei helfen, eine bessere Vorstellung von den Daten zu bekommen und außerdem für Dokumentationszwecke nützlich sein.
Zum Beispiel kann dafür vuerd für VS Code verwendet, das Open Source und kostenlos verfügbar ist.
8.5 Keep it simple and stupid!
Da die Adobe Experience Plattform relativ viel bietet, was nicht unbedingt für jeden Anwendungsfall relevant ist, sollte das Schema-Design einfach gehalten werden. Von Adobe bereitgestellte Schemata können manchmal auf den ersten Blick etwas überwältigend sein. Wenn die Struktur also nicht passt, sollte eine eigene entwickelt werden, bei deren Entwicklung aber eine laufende Erweiterung den Schemata berücksichtigt werden sollten, hier sind die Vorlagen von Adobe zumindest als Inspirationsquelle manchmal nicht so schlecht.
8.6 Nutzung von APIs
Hierfür lässt sich unter anderem die Postman Collection verwenden, die von Adobe selbst zur Verfügung gestellt wird.
Ein weiterer Tip: Julien Piccini hat einen äußerst hilfreichen Python-Wrapper für die API entwickelt. Mit dessen Hilfe können beispielsweise die Field Groups als Dateien heruntergeladen werden, wodurch sich Änderungen bearbeiten und anschließend erneut hochladen lassen.
8.7 Entwicklung der Datenstruktur und mögliche zukünftige Erweiterungen im Vorfeld
Das Schema kann beliebig geändert werden, solange es keine verbundenen Datensätze gibt. Sobald jedoch Daten einmal fließen, ist das Entfernen von Feldern und das Ändern eines Datentyps für die zugrunde liegenden Daten nicht mehr möglich. Es sollte somit im ersten Schritt unbedingt über die Datentypen und -struktur nachgedacht werden. Auch wenn es z.B. zum aktuellen Zeitpunkt noch möglich ist, bestehende Datentypen als Integer zu senden, kann sich die Situation jederzeit ändern und ich benötige doch ein Double Feld.
Die Verwendung von Objekten oder Field Groups ist in manchen Fällen sinnvoll, um das Hinzufügen zusätzlicher Unterfelder zu ermöglichen, auch wenn dies derzeit nicht erforderlich ist. Es sollte daher nicht nur der Status Quo im Blick gehalten werden, sondern auch mögliche spätere Erweiterungen des eigenen Setups und der AEP.